“In 2018, 58% of site visits were from mobile devices. Mobile devices made up 42% of total time spent online. Mobile Bounce Rate came in at 50%.”
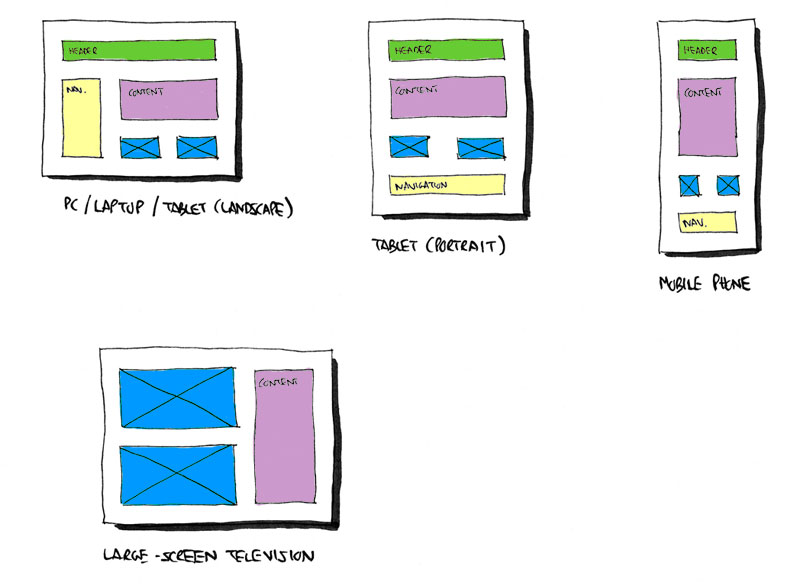
The design and technical implementation of modern web applications to reflect the changing patterns of internet usage, especially the massive growth of access from mobile devices. We build web applications using a technique known as "Responsive Design". The main feature of this approach is that the website code detects the width of the window the page is being displayed in, and adjusts its layout accordingly.
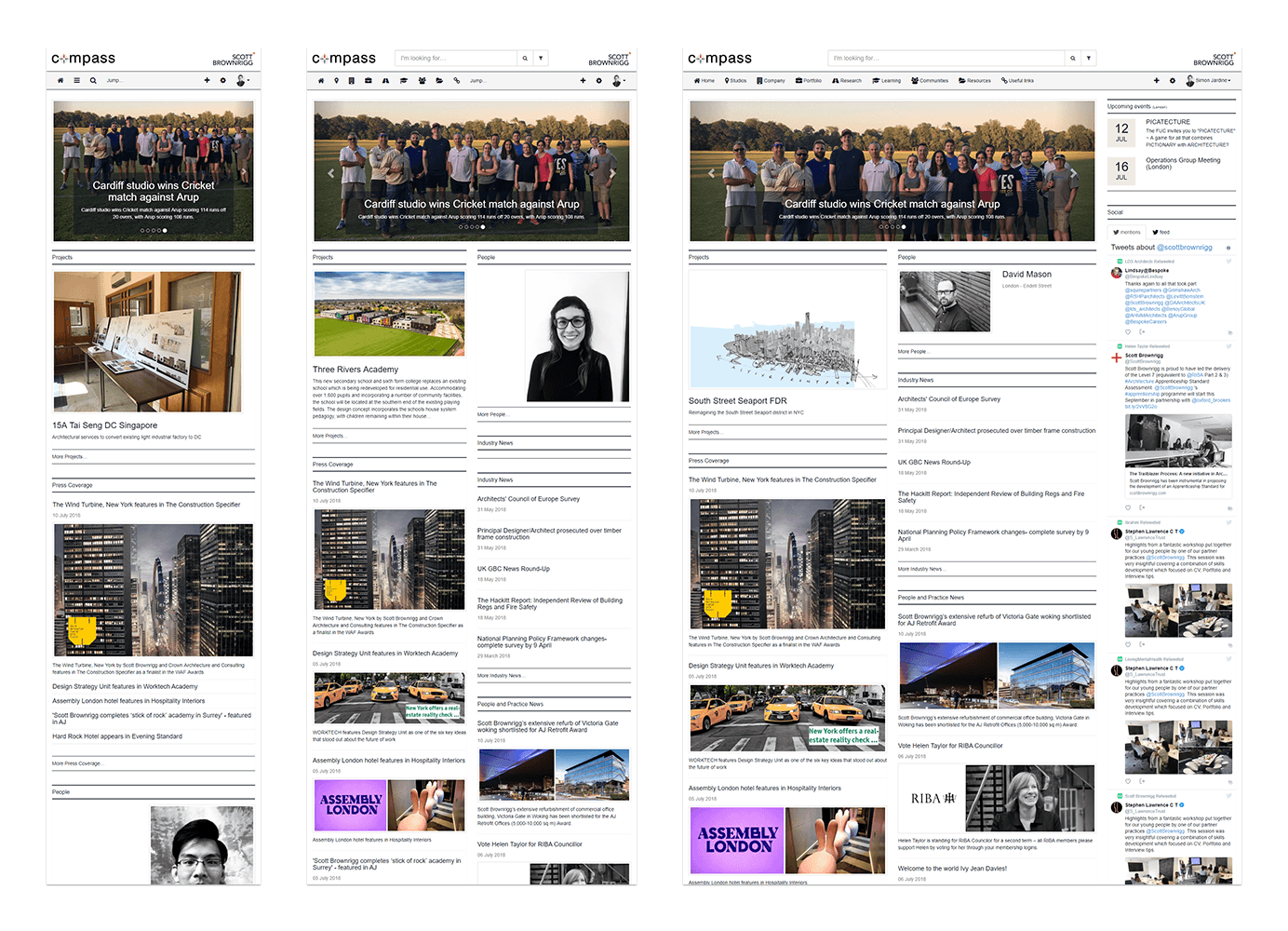
For instance, if a page is being read on a smartphone with a narrow screen, a responsive design may reduce the size of the header and move the navigation into a smaller drop-down menu. There are a number of well-known websites that change the way they display content based on the screen size of the mobile device being used (e.g. the BBC, Amazon and The Guardian).

Responsive design also implies a certain editorial approach:
Implementing web applications in this way mean they work well across a great range of mobile devices without having to create separate versions of the same thing for multiple browsers (IE, Chrome, Safari, Firefox, etc.), hardware (PC, tablet, smartphone, etc.) or operating systems (Apple, Android, etc.)

We have used a responsive design approach for this website - check it out on diferent devices for an example of how it can be done.
If you would like to discuss responsive design for mobile devices with us, please do not hesitate to get in touch.