We can help out during all the stages of Content Management System development - from strategy, requirements capture, paper/html prototyping, specification, information architecture and usability; to server and client side development, SQL Server, Oracle or open source databases, accessibility, web standards, hosting and technical deployment.
A Content Management System development project will include some or all of the following steps:
Initial discussions about the goals of your CMS, who the intended audience is, etc. From our base in Kent, the high-speed rail link gets us to anywhere close to London in double-quick time.
We write a proposal document, sketching out general ideas for the intranet application and estimating costs and timescales.


We sign a contract (between client and developer) to ensure all parties know their responsibilities and what is expected of them.
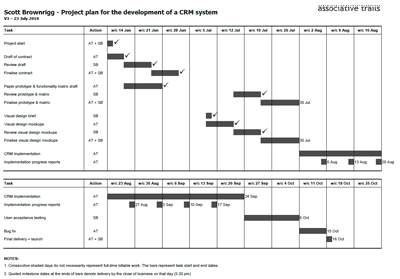
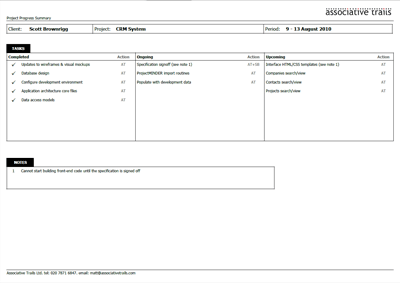
We often like to use a secure extranet to improve communications during the project and will provide a project programme setting out key stages and deliverables.


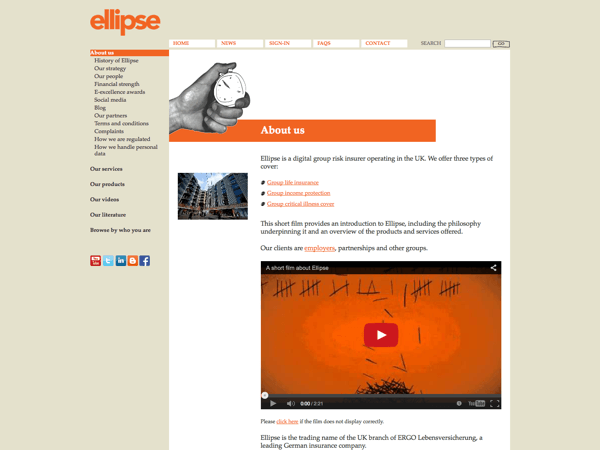
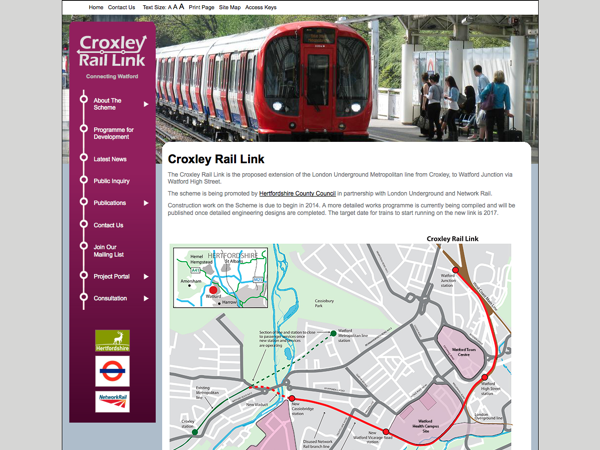
A thorough refresh of one of our most venerable and successful projects. Now fully responsive and even easier to use. Content Management System developed by Associative Trails.
Read more
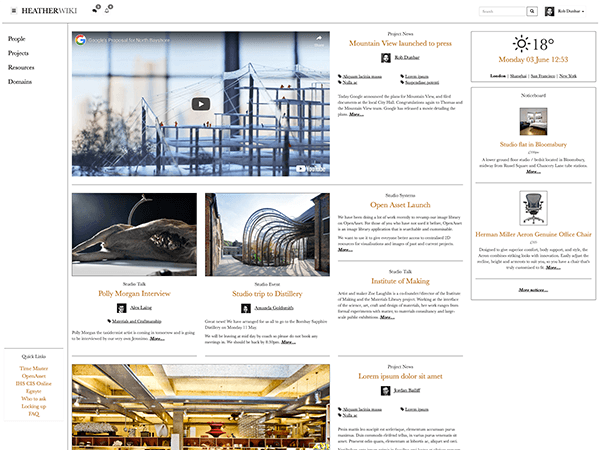
Slick content management with YouTube, Wufoo and PDF generation. Content Management System developed by Associative Trails.
Read moreA prototype is a quick and efficient way of working out the key templates and important workflows of the Content Management System.
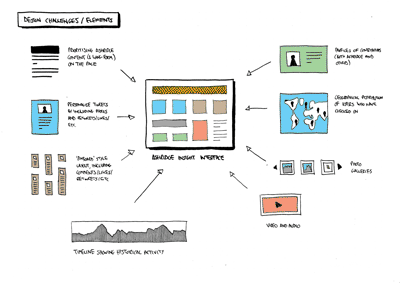
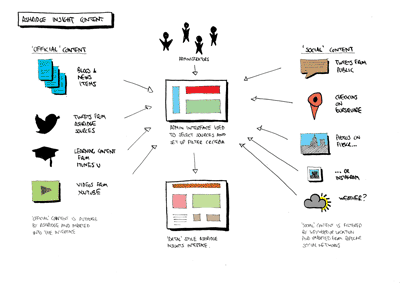
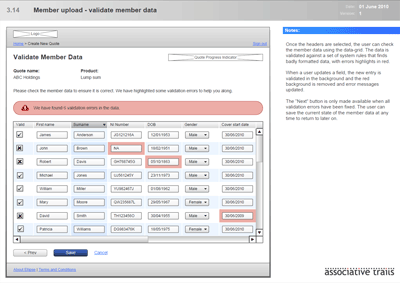
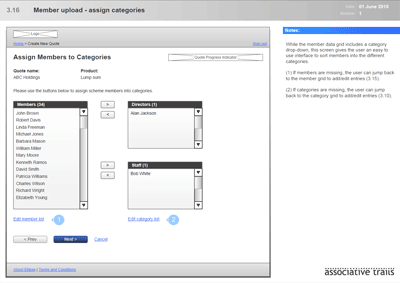
Depending on the project requirements and budget, a static HTML prototype will allow us to explore a handful of key pages (e.g. home page, listing page, item page, search results, etc.) and lay them out exactly how they will appear in the final application. This enables good quality feedback on visual design, content hierarchy, layout for different devices (responsive design), etc. which can then be fed back into the design process.




Sometimes, a project's programme or budget may mean we also produce a paper protoype - this allows us to consider a larger volume of sample screens and explore workflows more fully.


If the project would benefit, we will also provide a written functional specification document.
Once the prototype and functional specification are signed off, we retreat to our Kent-based lair to develop the CMS. We provide regular progress updates during this stage.


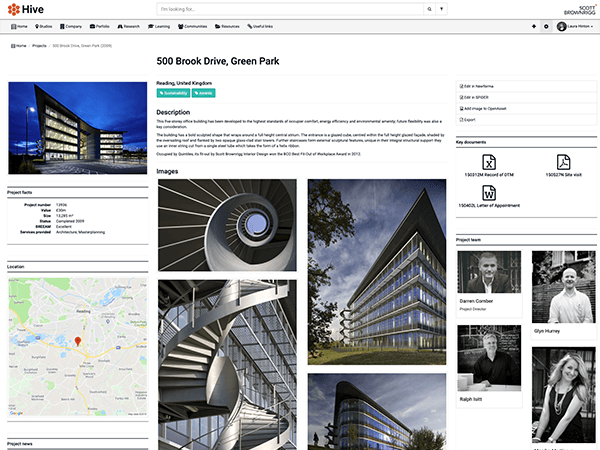
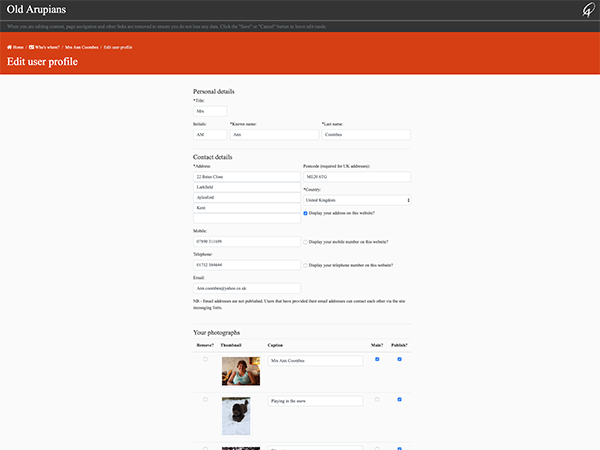
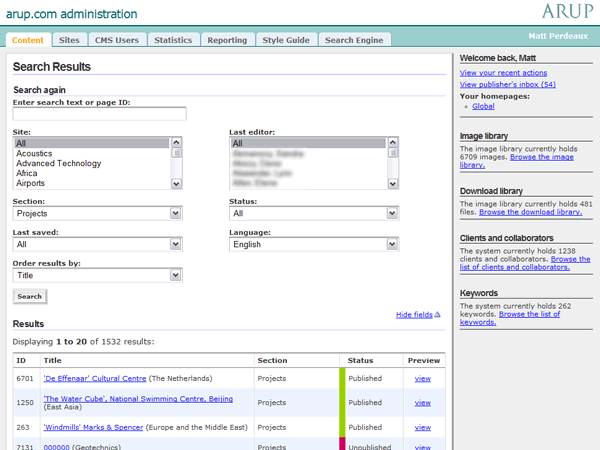
A bespoke content management interface that maintains thousands of web pages, accommodates hundreds of authors and publishes standards-compliant code. Content Management System developed by Associative Trails.
Read more
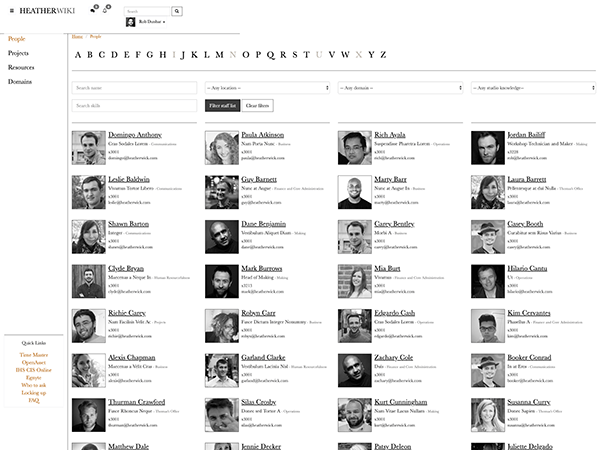
A bespoke CMS retro-fitted to an existing static site. Content Management System developed by Associative Trails.
Read moreWhen it is ready, we distribute links and security access to the CMS to key client stakeholders for testing.
When everyone is happy with it, we launch the Content Management System and accompanying website(s).
We provide ongoing access to usage metrics, allowing clients to see how many people use the CMS front-end.
If you would like to discuss the development of your CMS with us, please do not hesitate to get in touch.